Esto eliminará la página "Code Documentation V2.1". Por favor, asegúrate de que es lo que quieres.
I. MVC pattern
The Model-View-Controller, better known as MVC, is a “software architectural pattern for implementing user interfaces on computers” [1]. As the MVC pattern suggests, the code structure is divided into three main parts: the model package, the controller package, and the view package.
The model is responsible for the storage of essential information, such as created Objects, the size of the screen, the size of the canvas, etc. To ensure stability and correctness, the model can be modified only through the controller. On the other hand, the controller takes care of the communication with the view. The view is mainly responsible for the presentation and distribution of the objects on the screen, as well as the forwarding of user inputs to the controller.
The model package has the following structure:

A unique class can be found here, which contains the main variables of the application, such as the window scale, number of savings, number of created Objects, etc.
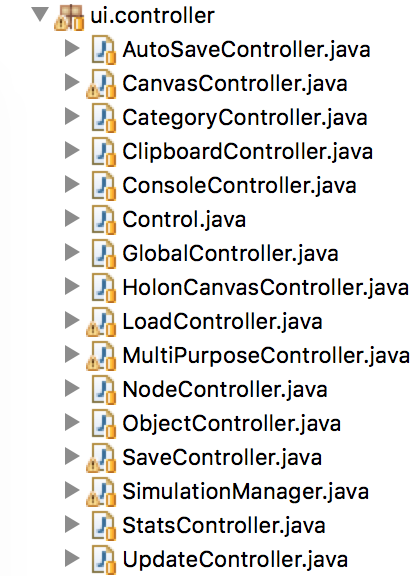
The controller package has the following structure:

Each class in the controller package has a specific purpose. The following list shows a brief description of each class:
- AutoSaveController: This class contains the methods for the automatic save of the current state of the application.
- CanvasController, HolonCanvasController and StatsController: These classes are responsible for the actions took on the Canvas View, Holon View and Statistics View correspondingly (refer to the User Guide, section II for more information).
- CategoryController: On this class can be found the methods for the category panel (refer to the User Guide, section I.A for more information), such as the creation of a new category or the elimination of a pre-defined Object.
- ClipboardController: This class has the commands for the different shortcuts (refer to the User Guide, section II - Canvas View for more information), such as copy, paste and cut.
- ConsoleController: This class controls the messages printed on the console area (refer to the User Guide, section V for more information).
- Control: The Control is the main class in the controller package. This class initiates all the different controllers.
- GlobalController: This controller contains the methods that manage all global variables, such as the size of the screen, mouse position, etc.
- LoadController and SaveController: As it can be deduced from the names, these classes have the methods that correspond to the loading and saving of a file into the program.
- MultiPurposeController: This class is a flexible class, which contains some methods concerning different purposes, such as the search of HolonObjects, HolonElements or HolonEdges through its ID on the main canvas or on the UpperNode.
- NodeController and ObjectController: These classes possess the methods that manage the HolonNodes and the Objects correspondingly, e.g. the creation, removal, connection or disconnection to the grid, etc.
- SimulationManager: This class takes care of the actions of the Timeline (refer to the User Guide, section III for more information), such as the start of the simulation as well as its reset, calculation of each time step, etc.
- UpdateController: This class contains the methods concerning the updates taken place on the Holon Element and Property tables (refer to the User Guide, section I.C and D for more information).
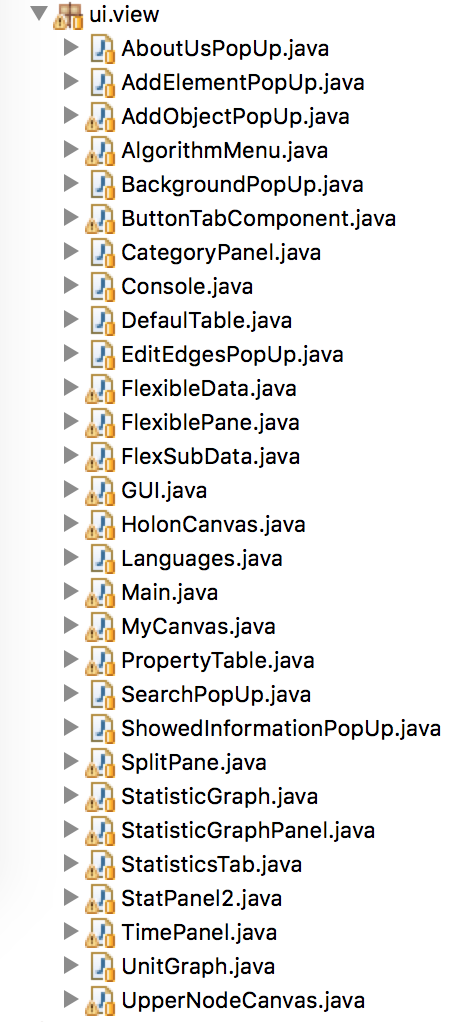
The view package has the following structure:

Similar to the controller package, the view package is divided into different classes, each one with a specific purpose.
- AboutUsPopUp represents the popup window “About Us” (refer to the User Guide, section IV - Help for more information).
- AddElementPopUp is responsible for the popup window e.g. if the user wants to create a new HolonElement. (refer to the User Guide, section I.D for more information)
- As the previous class, AddObjectPopUp represents the popup window for the creation of a new Object. (refer to the User Guide, section I.A for more information)
- AlgorithmMenu corresponds to the Algorithm tab (refer to the User Guide, section IV - Algorithm tab for more information).
- BackgroundPopUp represents the popup window for adjusting the background image (refer to the User Guide, section IV - View tab for more information)
- The ButtonTabComponent class is responsible for the tabs representation, such as the UpperNode tab, Holon tab, etc.
- CanvasResizePopUp displays the popup window for the resize of the window under the “View Size” option (refer to the User Guide, section IV - View tab for more information).
- The Console class represents the Console section (refer to the User Guide, section V for more information).
- DefaultTable takes care of the correct representation of the table on the Property Panel (refer to the User Guide, section I.D for more information)
- DisplayedInformationPopUp manages the new selected information to be showed (refer to the User Guide, section IV - Edit tab for more information).
- EditEdgesPopUp represents the popup window “About Us” (refer to the User Guide, section IV - Help for more information).
- FlexibleData, FlexiblePane and FlexSubData take care of the correct representation of the Flexibility View (refer to the User Guide, section II - Flexibility View for more information)
- The GUI class, for instance as the Control class on the Controller package, is the main class of the View package. This class starts and manages all the other classes of the View package.
- HolonCanvas takes care of the correct representation of the Holon View (refer to the User Guide, section II - Holon View for more information)
- The Languages class is responsible for the correct display of the text in the selected language.
- The Main starts principal classes of each package: the Model class on the Model package, the Control class on the Controller package and the GUI on the View package.
- MyCanvas takes care of the correct representation of the Canvas View (refer to the User Guide, section II - Canvas View for more information)
- PropertyTable takes care of the correct representation of the table on the HolonElement Panel (refer to the User Guide, section I.C for more information)
- SearchPopUp leads to the popup window in the Find/Replace option (refer to the User Guide, section IV - Edit Tab for more information).
- StatisticGraph, StatisticGraphPanel, StatisticPanel and StatisticTab take care of the correct representation of the Statistics View (refer to the User Guide, section II - Statistics View for more information)
- TimePanel is responsible for the Timeline section (refer to the User Guide, section III for more information).
- The UnitGraph class takes care of the correct representation of the graph on the Energy-Graph Panel (refer to the User Guide, section I.B for more information)
- The UpperNodeCanvas class takes care of the correct representation of the UpperNode View (refer to the User Guide, section II - UpperNode View for more information)
II. Categories and Objects
Categories
By now, the software supports only HolonObjects and HolonSwitches (refer to the Introduction, section III for more information). Nevertheless, the user has the possibility to adjust, modify and manipulate these elements to their specific desire and needs, or even created new components. As it is described in the User Manual section I.A., the user can access these options through the “Category Panel”.
On the one hand, HolonObjects possess the following aspects:- Consumption and production of energy through HolonElements
- Manipulation of these HolonElements through a graph
- Flexibility through HolonElements.
On the other hand, HolonSwitches are mainly designed to be a contact breaker, this means they can control the flow of energy by letting it flow or not. Unlike the HolonObjects, the HolonSwitches do not possess neither production, consumption nor flexibility.
Objects
As it can be observed in figure 1, each Object in the program inherits from the upper abstract class CpsObject, possessing a specific type and a concrete function.

Fig. 1: UML diagram of the Objects
Besides the Cps-Object exist two other isolated classes, the HolonElement and the CpsEdge, with their own properties and features. For instance, on one side, the HolonElement class contains its own ID counter, on the other side, the CpsEdge class has no ID at all.