|
|
@@ -0,0 +1,55 @@
|
|
|
+With Twitterize, Daubert et al. present an approach on how data can be protected by a special overlay network and anonymously exchanged within a social network. The proposal refers to micro-blogging social networks such as Twitter. For this, a proof of concept in the form of an Android app was developed.
|
|
|
+
|
|
|
+\subsubsection{Design Principles}
|
|
|
+Daubert et al. made various demands on the proposed solution. With regard to the protection of privacy in general:
|
|
|
+
|
|
|
+\begin{itemize}
|
|
|
+ \item \textbf{Confidentiality}: Messages exchanged between sender and receiver should be transmitted secretly.
|
|
|
+ \item \textbf{Anonymity}:
|
|
|
+\end{itemize}
|
|
|
+
|
|
|
+And with regard to the design of the implementation:
|
|
|
+
|
|
|
+\begin{itemize}
|
|
|
+ \item \textbf{Understandable privacy}: The user should decide for himself which level of privacy protection he chooses for his messages. The system should communicate this in an understandable way.
|
|
|
+ \item \textbf{Simple group management}: Group memberships should be managed quickly and easily.
|
|
|
+ \item \textbf{Low overhead}: The client should have the full functionality of the original client and have as little overhead as possible for the extended functionality.
|
|
|
+\end{itemize}
|
|
|
+
|
|
|
+\subsubsection{Architecture}
|
|
|
+The basic idea behind Twitterize is the encrypted, anonymous exchange of messages within a group via an overlay network. There is a group-specific hashtag for this. The messages are forwarded in the underlay network by users until they reach the recipient.
|
|
|
+
|
|
|
+In order to establish communication within a group, the three following phases must be passed through one after the other:
|
|
|
+\begin{enumerate}
|
|
|
+ \item Generating and exchanging the keys of a hashtag
|
|
|
+ \item Flooding and subscribing to build an overlay network
|
|
|
+ \item Exchanging of messages
|
|
|
+\end{enumerate}
|
|
|
+
|
|
|
+First, a user must define the hashtag and generate a key for symmetric encryption. This key is used later to encrypt the messages as well as the hashtag itself. From the encrypted hashtag only a hash value is used (so-called pseudonym), so that the actual hash tag is not revealed.
|
|
|
+
|
|
|
+In order join the group, other users need the key and knowledge of the name of the hashtag. However, the key exchange should not be carried out via the social network used. An exchange via e-mail, NFC, QR codes, etc. is conceivable.
|
|
|
+
|
|
|
+If the users of a group with a common hashtag are all aware of the key and the hash tag, the second phase of building an overlay network begins. Here the private flooding mechanism is used. A publisher creates an advertisement tweet consisting of a pseudonym and the first element of a hash chain and posts it in the underlay network. This tweet appears in the timelines of his followers. If not already done, each follower distributes the advertisement tweet on his own timeline and thus reaches his own followers. However, this tweet differs from the original tweet by extending the hash chain. It generates a hash of the previous hash chain and thus receives the next element of the chain. According to this principle, the entire network is flooded and as a result, each user saves a triplet consisting of pseudonym, hash chain and the user before him in the chain in a database table.
|
|
|
+
|
|
|
+If the advertisement tweet reaches a user who is aware of the hashtag and the associated key, the user responds with a subscription tweet. This message is addressed to the user from whom the advertisement tweet was received and contains the user name (@user) and the pseudonym. The user thus addressed in turn posts a message consisting of the user name of the user from whom he received the advertisement tweet and the pseudonym. This happens until the original publisher has been reached. In this process, another routing table is filled with pseudonym and sending user. The overlay network is thus formed. Since each user only has a local view of the message flow, no conclusions about sender and recipient can be drawn from the message flow.
|
|
|
+
|
|
|
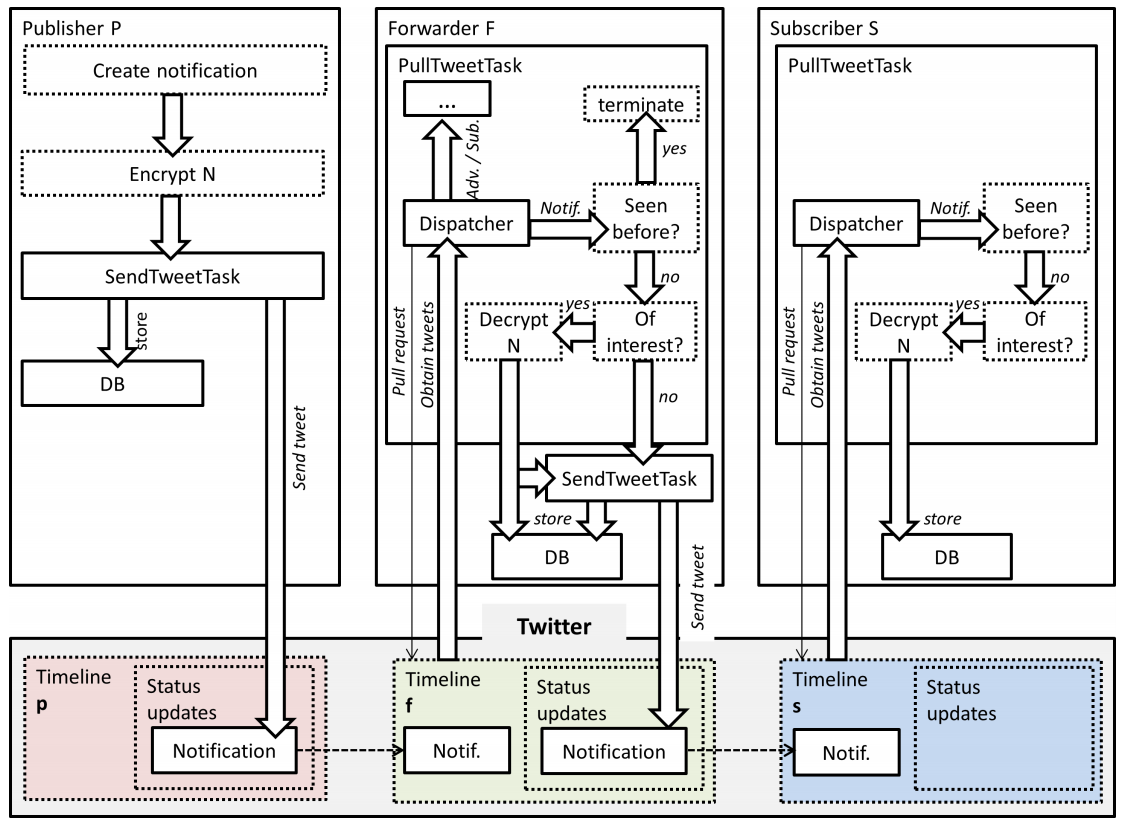
+In the third phase, users can exchange messages using the previously shared hashtag. The messages are encrypted with the key belonging to the hashtag and then posted together with the hashtag to the timeline. By posting the message again, forwarders ensure that the message is forwarded to the recipient. The exact procedure is shown schematically in Figure \ref{fig:twitterize-information-flow}.
|
|
|
+
|
|
|
+\begin{figure}[h!]
|
|
|
+ \centering
|
|
|
+ \includegraphics[width=1.0\textwidth]{twitterize-information-flow}
|
|
|
+ \label{fig:twitterize-information-flow}
|
|
|
+ \caption{.}
|
|
|
+\end{figure}
|
|
|
+
|
|
|
+\subsubsection{Proof of Concept}
|
|
|
+As proof of concept, Daubert et al. implemented Twitterize as an app for Android. The app was written in Java, the code remained closed source and the app is not available from the Google Play Store. The representation of the data in the app takes place on different timelines. In addition to the normal home and user timelines, each hash tag gets its own timeline. Each timeline is accessible via a tab.
|
|
|
+
|
|
|
+For encryption 128bit keys with AES CBC is used. The keys are exchanged between the users via NFC or QR codes. Since data structures, such as JSON, are too verbose, the tweets are encoded using Base64. To make message types distinguishable, rarely used UTF-8 symbols are used to give the messages a rough structure. The formation of the overlay network and the exchange of messages then works as described above.
|
|
|
+
|
|
|
+The privacy requirements are met by the design of the Twitterize architecture. The other requirements for implementation were also well received during the development of the app. With the exchange of keys via NFC or QR codes an easy way for key management was found and implemented. Just a few seconds of physical proximity are enough to form a group.
|
|
|
+
|
|
|
+The avoidance of overheads was also successful, although the timeline is updated in background every minute. CPU usage and power consumption were only slightly above the values of the original Twitter app. For the storage of the additional data only little space is necessary, since each hash tag occupies only 48 byte. Assuming that in the Twitter Social Graph two arbitrary users are connected via 4.71 following users in between, an average delivery time of 142 seconds was calculated for a message.
|
|
|
+
|
|
|
+Restrictions arise on the one hand due to limits on the use of the Twitter API and on the other hand due to the fact that the application must be always online to get the best user experience.
|